Css ボタン 丸 342479-Css ボタン 丸型
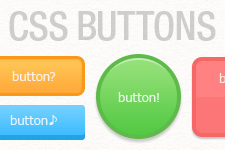
Jan 13, · サンプル buttonを使うとき、勝手に表示される影・枠線・背景色といった装飾をリセットする方法。 多少なりともデザインを整えるサイトならbuttonを初期状態のまま使うことなんてないと思うので、CSSのテンプレートのリセット部分に入れておいても良いかもしれない。Mar 02, 19 · CSSで使えるおしゃれすぎるボタンデザインをまとめてみました! codepenから引用しています おしゃれすぎるプロのボタンデザイン・アニメーションまとめ! コピペで実装 工夫の仕方がプロ! こだわりが強いアニメーション付きボタンを集めました追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーション

おしゃれすぎるcssで出来るプラスボタン ポップアップアニメーションあり なし デシノン
Css ボタン 丸型
Css ボタン 丸型-May 30, 18 · CSSで再生ボタン(右矢印ボタン)を作る方法 丸の中に右向きの矢印があるボタンというかアイコンというか。 画像を置いても良かったのですがCSSでできないかと思い実現してみました。 1 再生ボタンのCSSとHTMLのサンプルを示します 2 再生ボタンのCSSとAug 29, · CSSでボタンや見出しを作成する際など、ボックスの中に文字を中央に配置する機会は多いと思います。 今回はそんな文字の中央配置について、absoluteやpaddingなどを使用して、いくつか方法を挙げてみました。|株式会社しずおかオンライン




Cssで ホバーで下に沈むボタンを作る時に気をつけたいこと できることからコツコツと
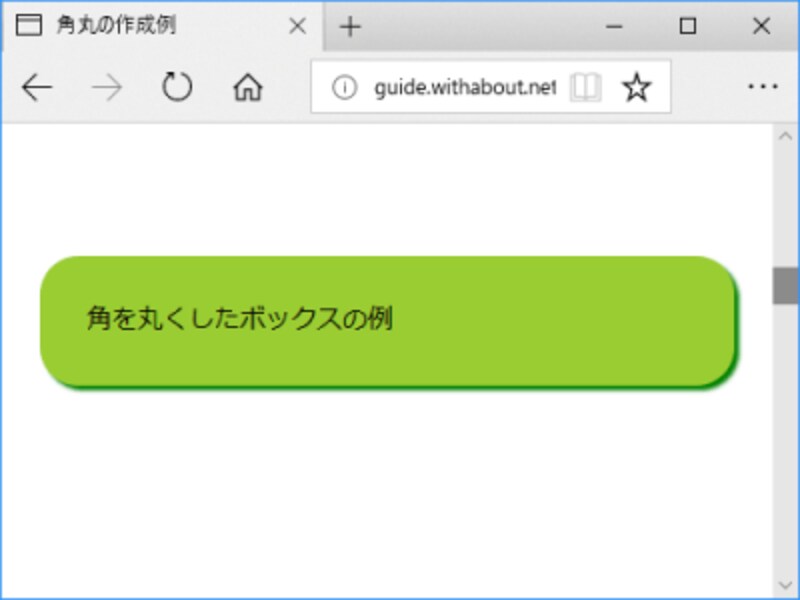
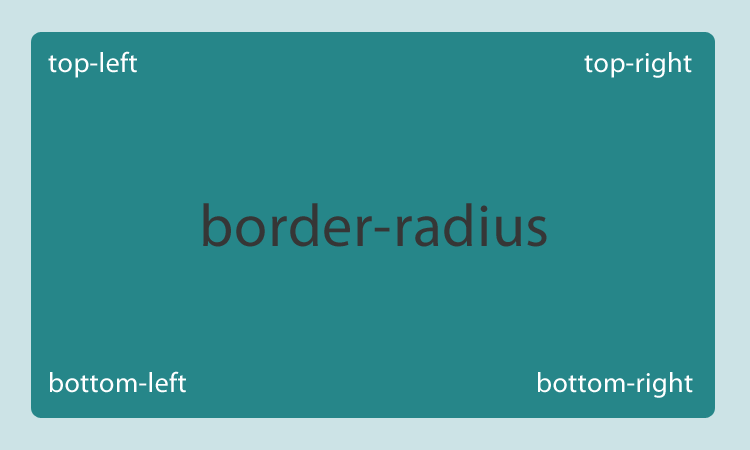
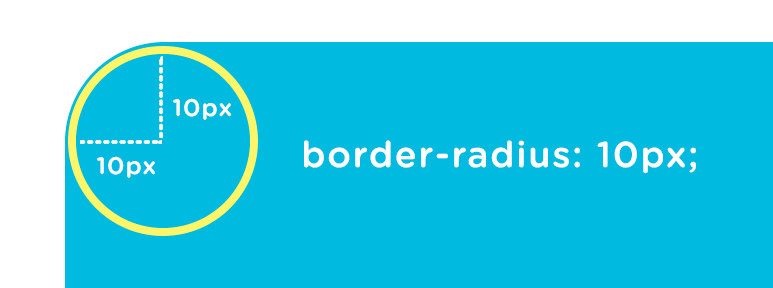
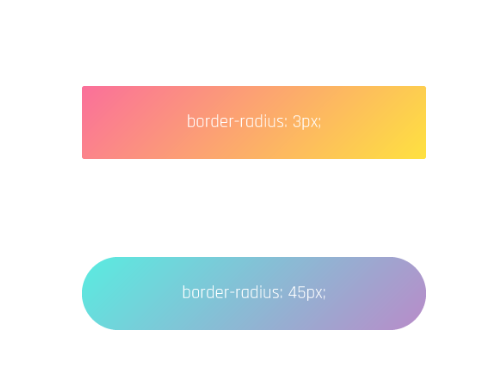
Dec 19, 18 · 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示文章を掲載するボックスの角を丸くしたい場合や、テキスト入力枠の角を丸くしたい場合、画像の角を取って少しだけ丸く見せたい場合など、様々な状況があるでしょう。 CSSには、対象要素の角を丸くできる「borderradius」というプロパティが用意されています。 このborderradiusプロパティを使えば、本来なら四角く表示される要素の四隅を、望みの大きさ (半径)でJan 10, · htmlとcssを使ったウェブデザインでよくでてくるボタンの実例集です。汎用的なデザインを集めているのでコーディングやデザインの際にコピペして利用すると使い勝手もよく便利です。無駄な装飾は避けシンプルで基本的なボタンのデザイン例のみに厳選しているので、フロントエン
Jun 14, · CSSだけで三角・矢印を作る方法 Webデザイン Web制作で三角・矢印を使用したい場合、CSSのborderプロパティで三角・矢印を作成することができます。 カラーやサイズをCSSで簡単に変更することができるので、ちょっとしたポイントやApr 21, · 角を丸くするには、CSSプロパティの"borderradius"を使用します。 borderradius CSS カスケーディングスタイルシート MDN borderradius は CSS の プロパティで、要素の境界の外側の角を丸めます。Mar 23, 18 · 講師コラム 初心者の為のCSSコピペでOK! 横並びナビメニュー10選 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。
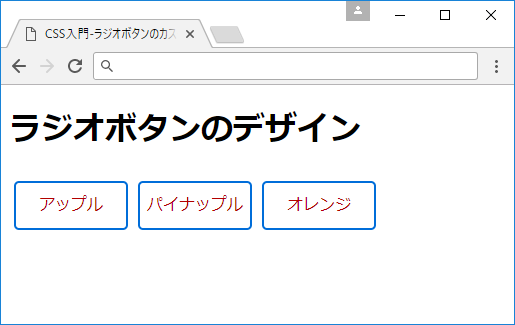
Apr 22, 17 · マウスホバーするとパカッと扉のように表面が開くデザインの可愛いボタンです。cssのアニメーションを使い、ホバーで角度を傾けて開いているように見せています。表面がめくれる角度はtransform rotate(65deg);の数値を変更すると調整できます。またボタンの表面にアイコン、中身にテキストを表示していますが、アイコンの代わりにhtmlのタイトルタグなどを使う事もAug 26, 15 · CSSで表現できる、ユニークなボタンデザインをまとめています。一部、jQueryなどプラグインが必要となりますが、CSSのコピー&ペーストで利用できるサンプルやテクニックを、WEB制作のためのコードコミュニティサイト、Codepenよりピックアップしてご紹介します。ラジオボタンのカスタマイズはcssで行いますが、まずはラジオボタンの標準スタイルを確認してみましょう。 ラジオボタン ※HTMLでラジオボタンを作成する詳しい方法については、「 HTML入門:ラジオボタンを作成してみよう 」で解説し




Cssで丸いボタンを装飾してみる Mororeco




Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス
Mar 02, 18 · CSSだけで作れるお洒落で使いやすいボタン サンプルコード12選 マークアップ Webデザイン ざきやま 公開 更新 0807 こんにちは、ざきやまです! 通常時、ホバー時、アクティブ時と様々な変化をつけることができるリンクボタン! CSS3で手軽にアニメーションが表現できるようになった今、こだわりのボタンデザインが多く見られるようになりました丸ボタン ラジオボタン ボタン フラット スマホ グラデーション アニメーション へこむ おしゃれ disabled css CSSでcellpaddingとcellspacingを設定しますか?Aug 17, 17 · SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面




Html Cssで角丸のテーブルを作る方法を考えた もぐもぐ食べるおいしいwebデザイン もぐでざ




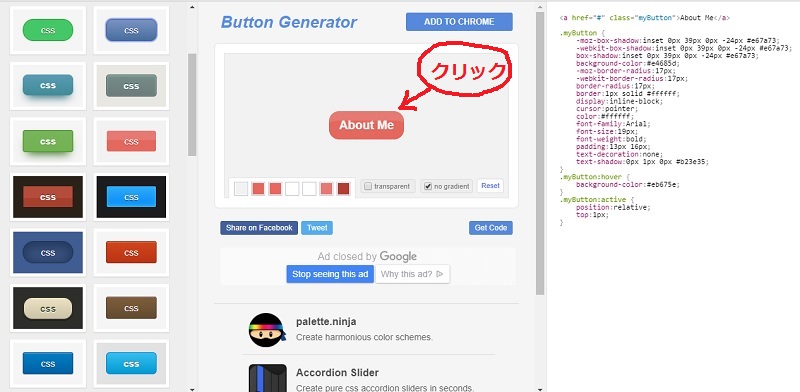
ボタンジェネレイター Hazu Labo
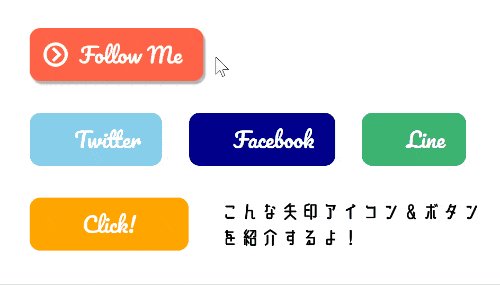
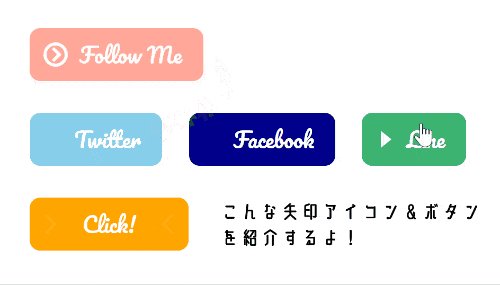
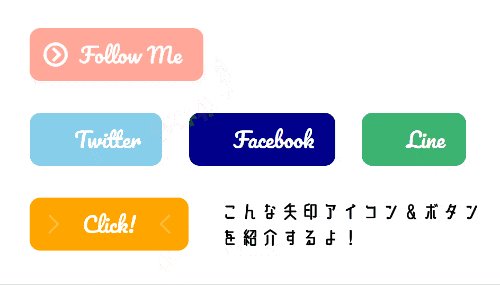
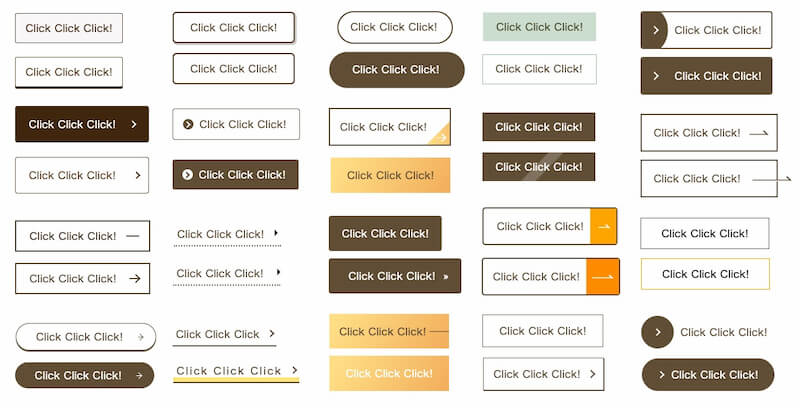
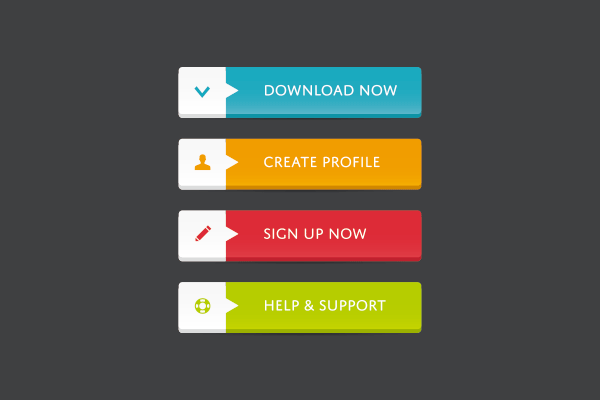
立体 / 角丸大 / 複数アイコン PUSH HTML・CSSを見る < a href = " " class = " btn btnpurple btnradius btncubic " > < i class = " fas faangledoubleright fapositionleft " > PUSH < i class = " fas faangledoubleleft fapositionright " >May 14, 19 · 今回はWordPressテーマ「AFFINGER5」風のキラッと光るボタンをCSSだけで作る方法を紹介します。他にもいくつかパターンを用意したので、気に入ったのがあったら持って帰ってください。コピペ自由です。光るボタンのCSSコード先にコーApr 21, 19 · CSSで作る! 押したくなるボタンデザイン100(Web用) 今回はWeb用のボタンデザインを100個まとめて紹介します。 ユニークなボタンもたくさん作ってみました。 どれもHTMLとCSSだけ。 画像は使っていません。 コピペ&必要に応じて修正してご利用くださいませ。 CSSが効かない・反映されないときの対処法まとめ




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




ラジオボタンに使える Cssで二重丸 蛇の目を作る方法 パエリアのブログ
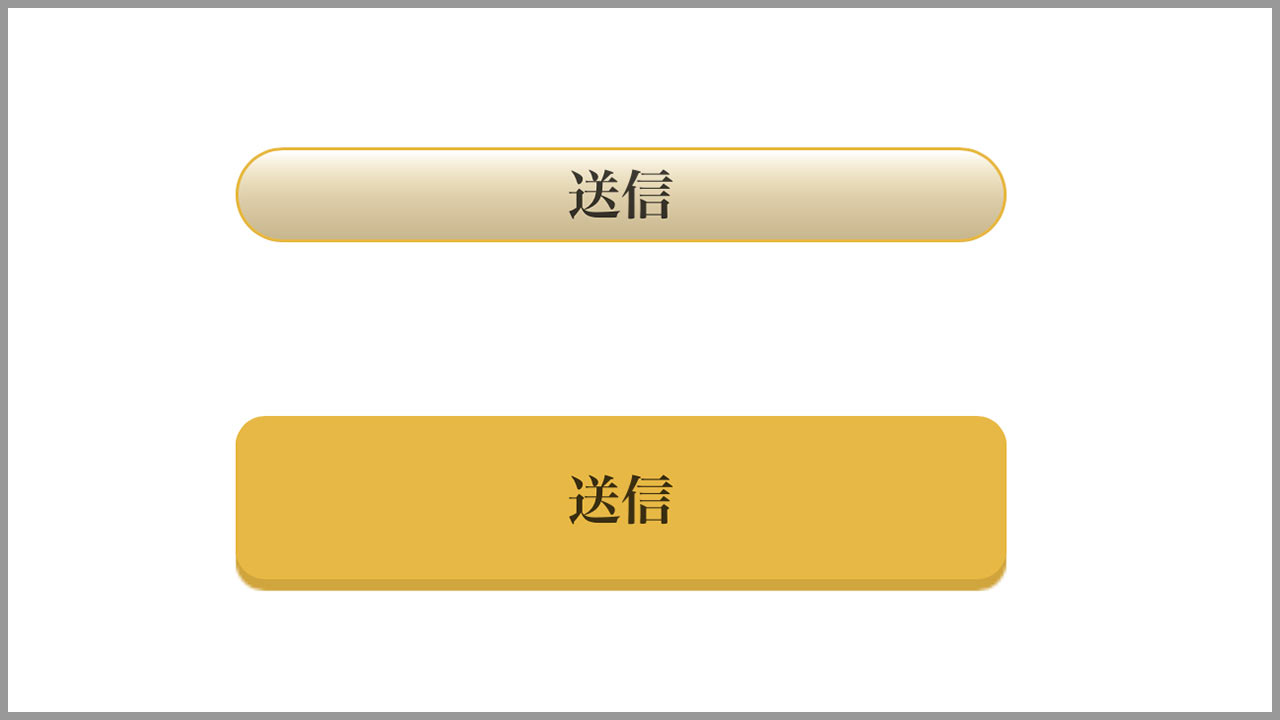
Feb 05, 19 · 記述されているボタンのCSSとは別に必要なコードですので、それぞれのボタン別のCSSと一緒に必ず記載してください。 基本CSS btn { display inlineblock;Jan 25, 19 · CSSで作る汎用性の高いシンプルなボタンデザイン HTMLとCSSでつくる、汎用性の高いシンプルなボタンデザインをまとめました。 ボタンデザインにあたって、意識したポイントは3つです。 UXを追求する アニメーションは誇張しすぎず、必要最低送信完了が分かりやすいSend button with a transition;




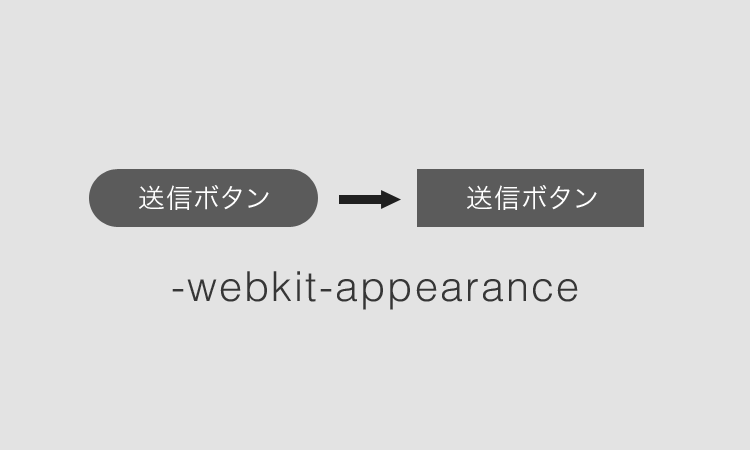
Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア




Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋
Apr 01, 21 · よく見かける矢印を丸で囲ったものをCSSで実装します。先程の矢印をafterで表現し、丸をbeforeで。 丸のサイズと配置を調整するところだけ手間ですが、意外とシンプルで簡単に実装できます。 ずらした斜線背景のCSSボタンMay , · CSSで作成する一般的なボタン 「ベージネーション」、「特定のページ」への移動ボタン、元の画面に「戻る」ボタンなどに使う。 class="btn btndefaultなどclass名とCSS、aタグを組み合わせてボタンを作成 ボタンタグを使う一般的ボタン 「ベージネーション」、「特定のページ」への移動ボタン、元の画面に「戻る」ボタンなどに使う。 button type="button"など専用タグJun 26, 18 · 動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連使える!CSSアニメーション 選 目次 動きがシャープなStylish Social Buttons;



Cssで簡単にボタンを作れる Buttons わすけのブログ




K フラットなデザインのカチッと動く立体ボタンをcssのみで作成してみる Web K Campus Webデザイナーのための技術系メモサイト
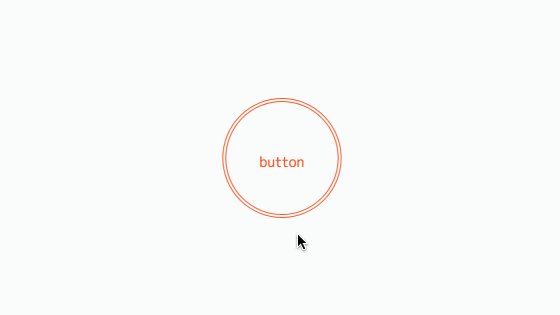
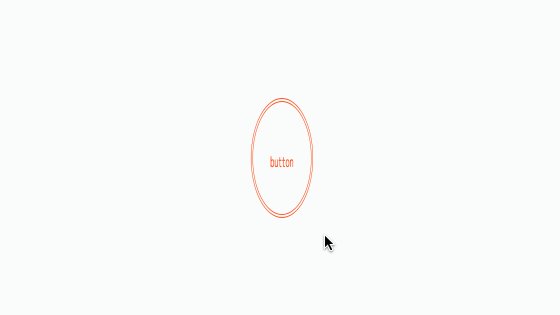
Apr 21, 19 · cssでの円の描き方を総まとめしました。円の中心に文字を配置する方法や、枠線にする方法なども解説しています。Dec 02, 12 · CSSだけで円を描く方法と、それを使った閉じるボタンの例。 (CSS おれおれ Advent Calendar 12 – 02日目) 円を描く前に、角丸の話をしましょう。 というか、角丸の丸をめっちゃ丸くしたのが円です。 (ネタバレ)Feb 05, · ふわっと半透明にする マウスをボタンの上に乗っけたとき、05秒かけて「ふわっと」半透明にします。 上記のCSS、基本のボタンデザインに追記しました。 色を付けてあるのが追記部分、ホバーエフェクトの記述です。 05秒かけて変化させます。 という



Border Radius Css3リファレンス




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス
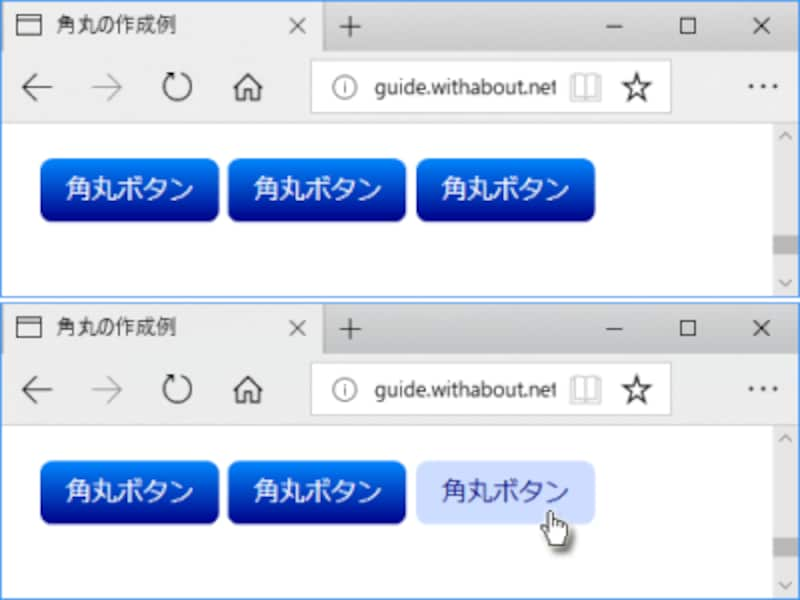
Jun 08, 17 · borderradius は「border」とついているものの、 border プロパティーの指定がなくても大丈夫。 background によって与えられた背景や、 img 要素で指定された画像の四隅も丸まめられます。 四隅に同じ値の丸みを与えるなら borderradius 10px;Dec 11, 14 · コピペで簡単! CSSで作る装飾アイディア14個 モバイルファーストやらフラットデザインやらで、画像で装飾するよりも、チャチャッとCSSで装飾することが多くなりましたよね! というわけで、よく使いそうなもの(じゃないのも混じってますが)をいつSep 06, 12 · こんにちは、Fujibabacom管理人です。今回は角丸のボタンをCSSで作る方法をご紹介いたします。 よくWEBサイトではボタンが設置されていますね。通常の正方形や長方形のボタンと違い角が丸くなっているボタンを見たことがあるかと思います。実際に角丸のボタンを設置したことがある方も画像




保存版 Css3でイケてるボタンデザインに変化させる方法




Css 角丸を少しでも滑らかに実装するスタイルシートのテクニック コリス
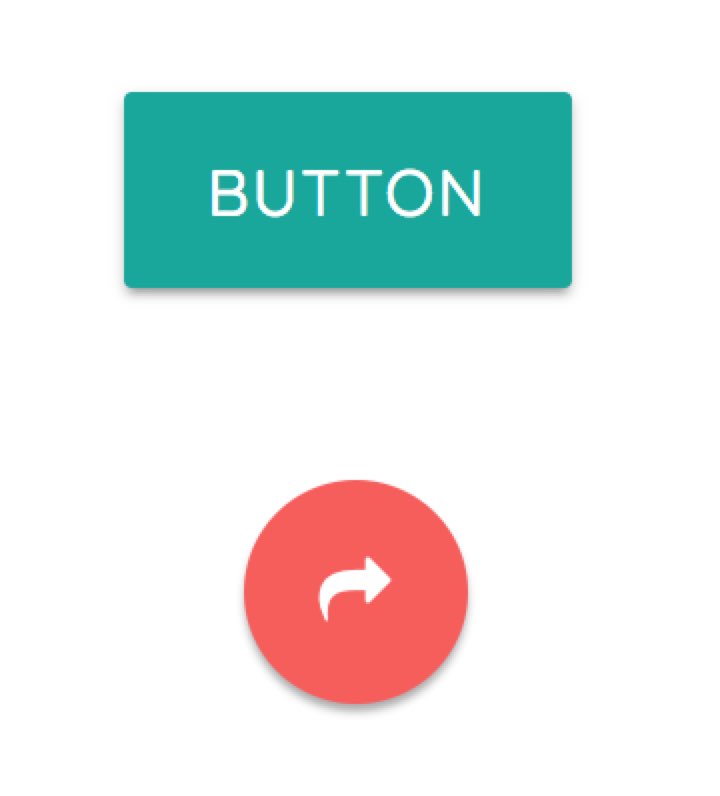
Nov 25, 17 · それらのボタンを短時間で作るためにボタン制作の基本的なcssは知っておいたほうが良いですね。 今回は一番単純なボタンの装飾を4つご紹介します。 ボタンの装飾をあまりされたことがない人は参考にしてもらえると嬉しいです。 サンプルも作りました。Jul 13, 15 · 丸の中に三角も「before」「after」「transparent」の応用です。 まとめ 今まで、単純なボタンでも画像アイコンを使用していたかと思いますが、ちょっとしたボタンならCSSで実装できるので、効率よく作業が出来るかと思います。Aug 14, 15 · CSSの「 borderradiusプロパティ 」を使用して、色々な丸いボタンを作ってみたいと思います。




Kasword Css ボタン 矢印 アイコン




すごい おもしろすぎる コピペでできるプロのcssボタンをコピペであなたのサイトに デシノン
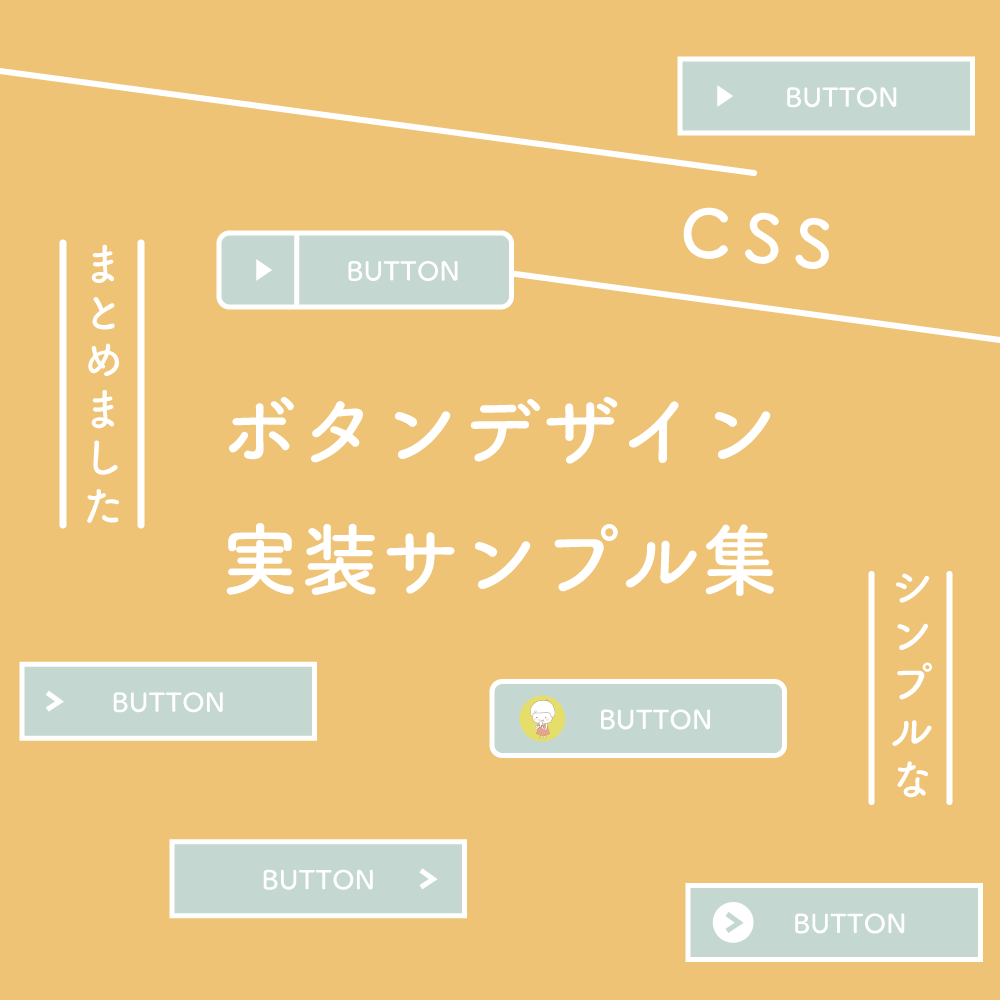
Mar 22, · CSSボタンのデザイン10選:丸ごとコピペ超簡単!! この記事では、HTMLとCSSだけで色々な用途で使用可能なボタンのデザインをいくつか紹介します。ブログ https//ktlifenet/botancss/Mar 29, 13 · css3で選択中のラジオボタンに続く要素を太字にするサンプル。以下の例だとラベル要素が太字になります。現在選択中のものから別の選択肢に切り替えれば、当然ながら、そちらが瞬時に太字になります。 別のcssプロパティを与えれば、太字以外の表現も可能です。Mar 30, 21 · ボタンだー ボタンでーす もくじ しっかり企業系のボタン シンプルな四角ボタン 続きを読む CSSシンプルなボタンデザイン実装サンプル集 CSSolのリストで①、②、③(丸数字)を表示させる



Webロケッツマガジン




画像を使わずにcssだけで角丸ボタンを作る方法 Bpmag
Feb 22, · cssでどうすれば要素を子要素にすることができるのか知っていますか?要素を右寄せにしたくても思うようにできない、確かに右寄せされているけどやりたいこととは違うということがあるでしょう。今回はcssで右寄せする方法を3つ紹介します。




Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ




Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン



Q Tbn And9gcro2xcd3 2yscrx9eozo8rhhqdsn24g Oqemwferujudyphnvgt Usqp Cau



Webロケッツマガジン




Js不要 コピペで1分 Cssだけで作るマウスオーバーでふわっと色が変わるボタン S Design Labo




Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




Cssでボタンの高さはどうやって指定する Height Line Height Paddingなど Technical Creator




装飾系 ボタンデザイン 丸いボタンでhoverでくるくる回る Copypet Jp パーツで探す Web制作に使えるコピペサイト




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




Cssで ホバーで下に沈むボタンを作る時に気をつけたいこと できることからコツコツと




画像を使わずにcssだけで角丸を表現 Designmemo デザインメモ 初心者向けwebデザインtips




Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です




Cssで作る 押したくなるボタンデザイン100 Web用




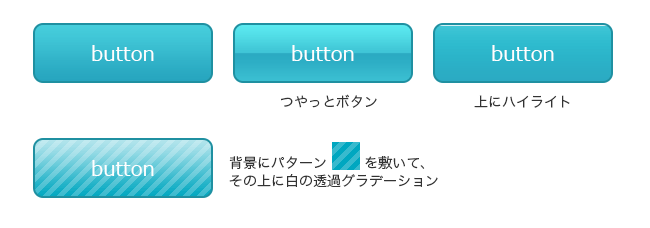
テキストリンクを表面がグラデーションのボタン形状に装飾する方法 スタイルシートtipsふぁくとりー




コピペ Htmlのチェックボックス ラジオボタンをcssでデザインする方法 ぱんくずの道しるべ



3




Css Border Radiusの使いかた 角丸を作る方法




Submit ボタン 画像 イメージコレクション




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




3分で設置できる Css3の角丸グラデーションボタン




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




Cssで作るフラットデザインボタン Puzzle パズル




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




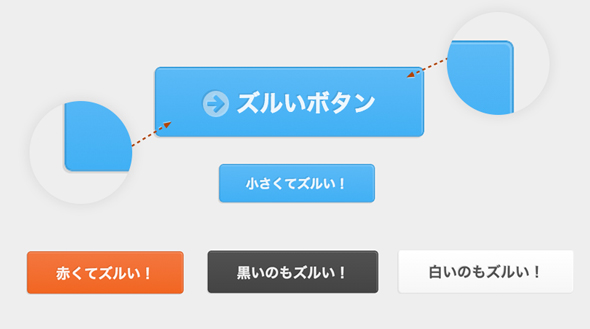
ズルいデザインテクニックを生かして作る 汎用性のあるズルいボタンデザイン ズルいデザイン 4 1 3 ページ It




コーディング解説 Htmlとcssでボタンをつくる Eclairのブログ




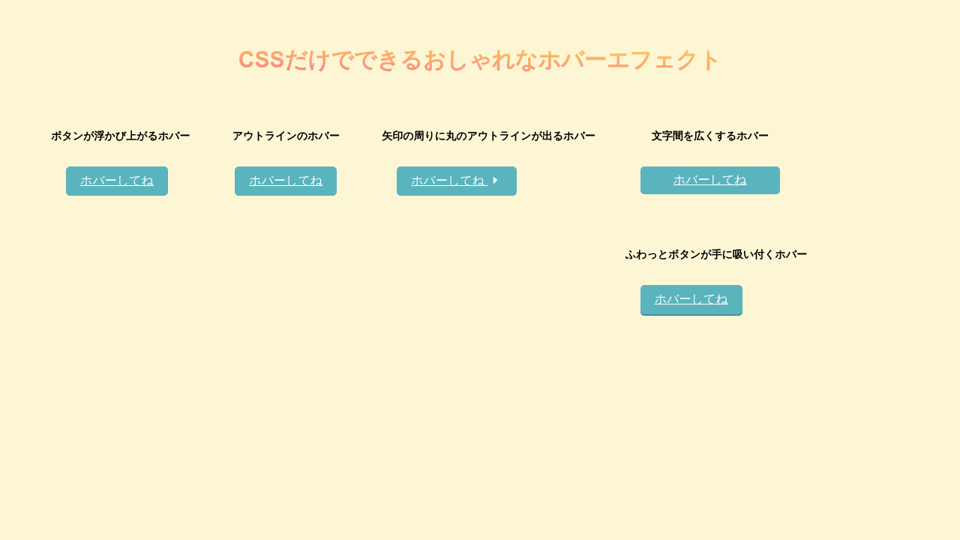
Hover Effects With Css




8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ




Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる




Css角丸とグラデーションで表現方法を広げてみよう Laro




おしゃれすぎるcssで出来るプラスボタン ポップアップアニメーションあり なし デシノン




Css Button要素のスタイルシート 最新テクニックを徹底解説 コリス



1




一手間でおしゃれに Cssでマテリアルデザイン風のボタンを作る方法 Web Design Cafe




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Iphoneで送信ボタンの角丸をなくす方法 Designmemo デザインメモ 初心者向けwebデザインtips



Css3だけで丸いボタンを作る方法 Css3で遊んでみる Css Eblog




初心者向け Cssでボタンや画像を 角丸 円形 にする方法 ウェブカツ公式blog




つまずきやすいbootstrapボタンの基本カスタマイズ方法総まとめ Photoshopvip




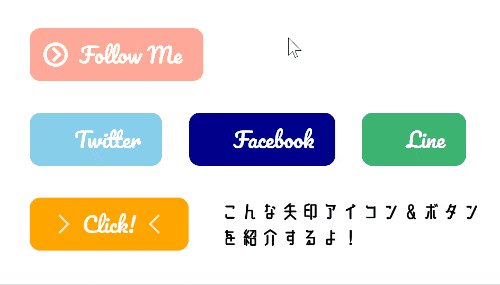
Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




実務やブログで使える シンプルな Cssボタンデザイン エフェクト選 もぐもぐ食べるおいしいwebデザイン もぐでざ




Cocoon Snsシェアボタン フォローボタンを丸く 小型化 カスタマイズ Iの喜劇




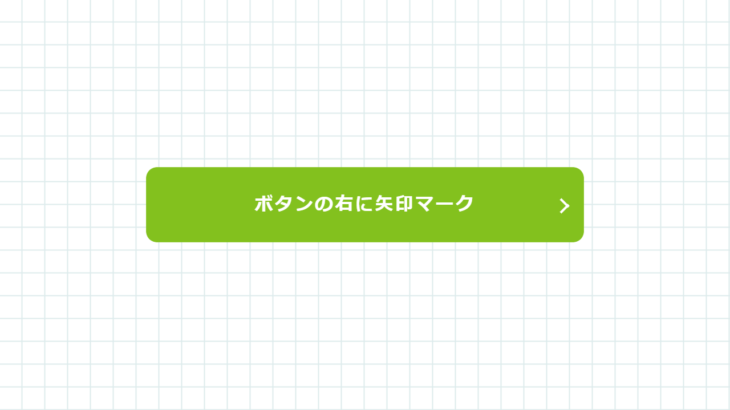
ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 Html Css サンプル Code Idea




コピーするだけ Css3ジェネレーター まとめ Sonicmoov Lab



Border Radiusで枠線を角丸にする Css



Iphone Ipad のsafariでinputボタンの角丸をなくす方法 Mmt45




コピペでできる Cssとhtmlだけで作る矢印アイコン10種 Copypet Jp パーツで探す Web制作に使えるコピペサイト



アイコン型webフォントをcssでデザインしたボタン10個 Webpark




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




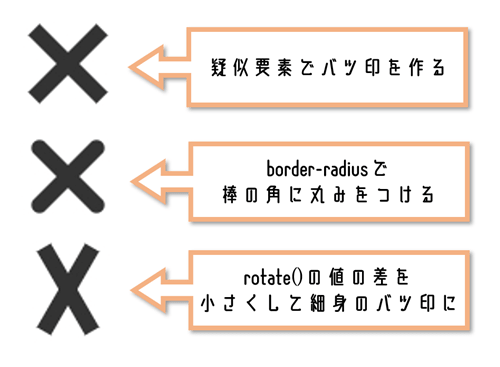
Cssだけ 閉じるボタン バツ の作り方 サンプルコード 向壁虚造




Css Css Border Radiusで角丸にしつつ 内側線をつける方法がわからない Teratail




Wordpress Snsシェア フォローボタンを丸型へ簡単に変更 Nakamublog




クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり




Cssで作る 押したくなるボタンデザイン100 Web用




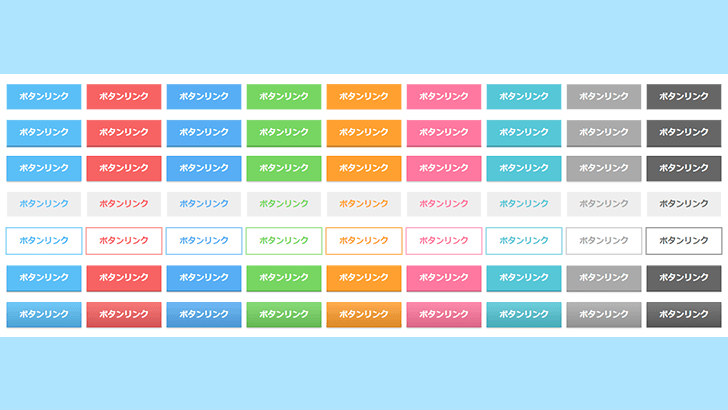
Cssボタンリンクのデザイン一覧 Sirinova




3 3 Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




丸いsnsボタンをcssとwebフォントで作る方法 いいね ツイート Pocket Line はてぶ Feedly




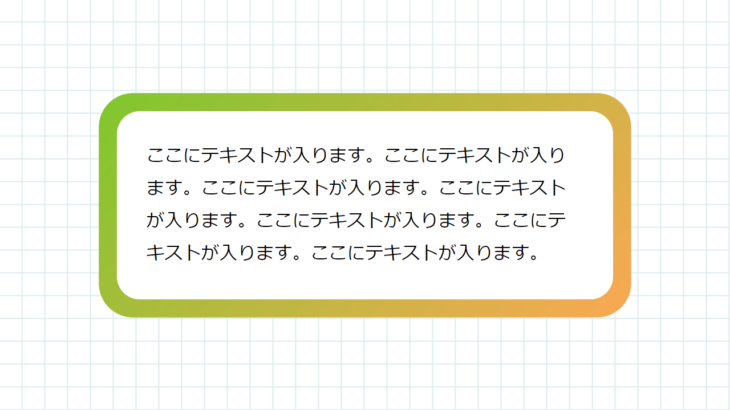
枠線グラデーションのボックス 角丸 Html Css サンプル Code Idea




Ios Inputの角丸 影のデザインをリセットする方法 ぱんくずの道しるべ




Cssで作る 押したくなるボタンデザイン100 Web用




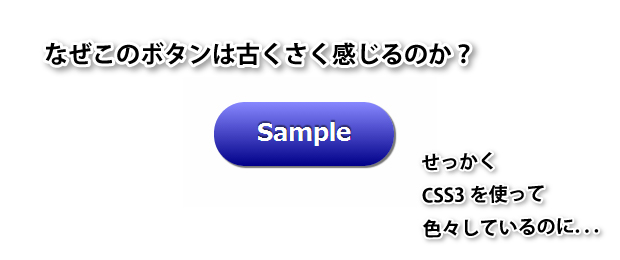
今どんなボタンが好きかcssプロパティごとに検討してみた Webpark




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ




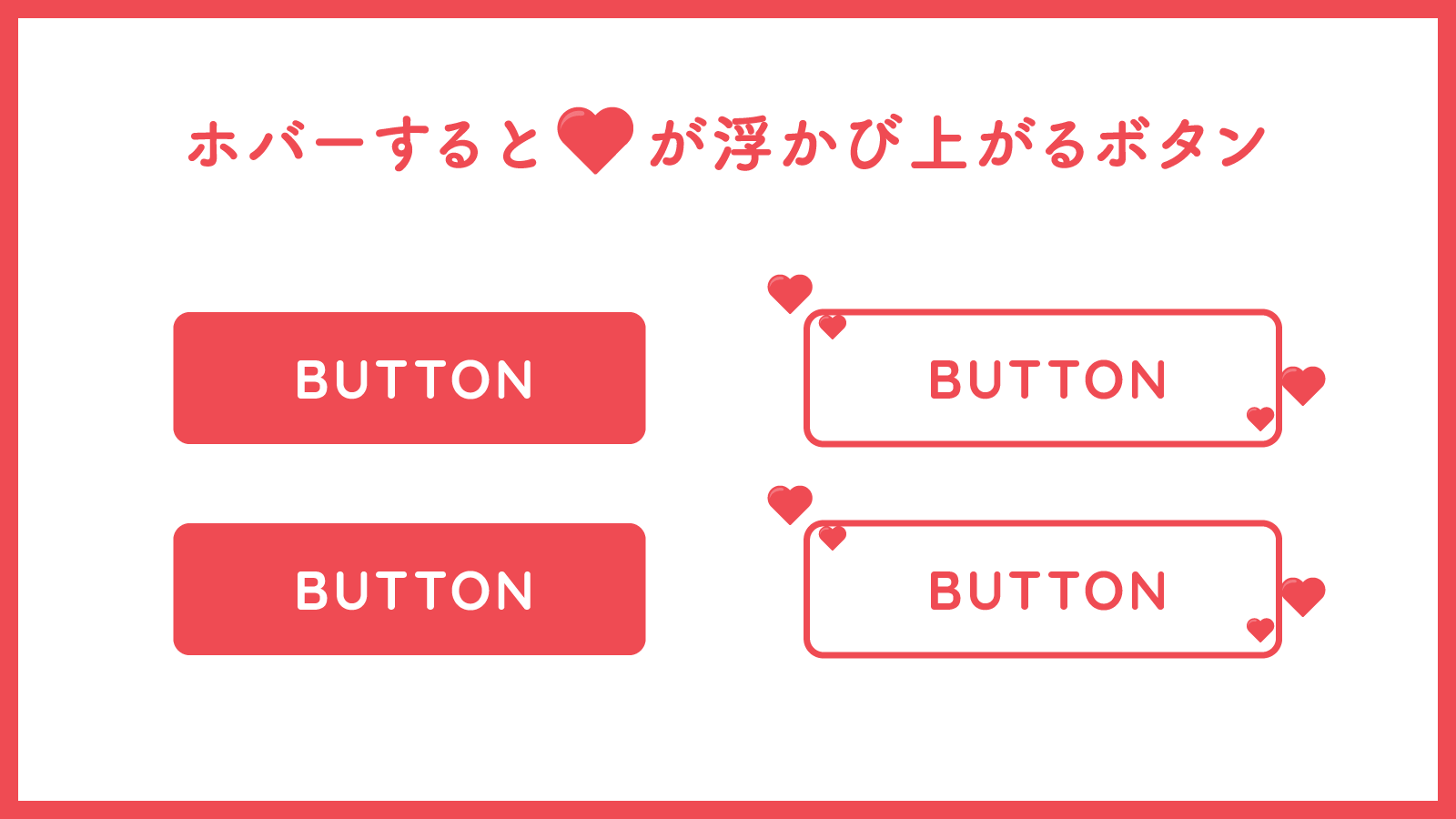
Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech




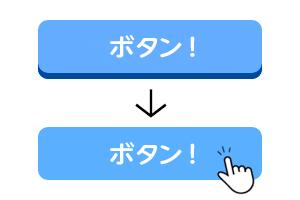
簡単 Cssで立体的なポチッと凹むボタンの作り方



Iphone Safariでボタンの角丸とグラデのスタイルを指定したい 別冊webメモ




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




Css Htmlで作るweb用ボタンデザイン110選




Css だけで作る角丸ボタンの基本 Css Symmetric Web開発ブログ




Cssによるボタンデザインの備忘録 Foxism




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




マウスを乗せると押したように見えて下がるボタン 四角 横幅固定 Html Css サンプル Code Idea




Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス




3ステップですぐ出来る 簡単おしゃれなcssボタンデザイン




Cssでボタンをつくる方法とアレンジデザイン Tamatuf



Css3 角を丸くする 使えるuiサンプルギャラリー Kipure




10秒で設置完了 コピペで使えるボタンデザイン ホバーアクションつき




柔らかい色を使ったほんわか系cssボタン集 One Notes




Css 角丸や枠線を作るだけがborder Radiusの役目ではない Blog スワブロ スワローインキュベート




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus



Cssで書くフラットデザインで使えるボタンサンプル うぇぶの人 Webのお仕事をもっと楽しく



Webロケッツマガジン



1




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は




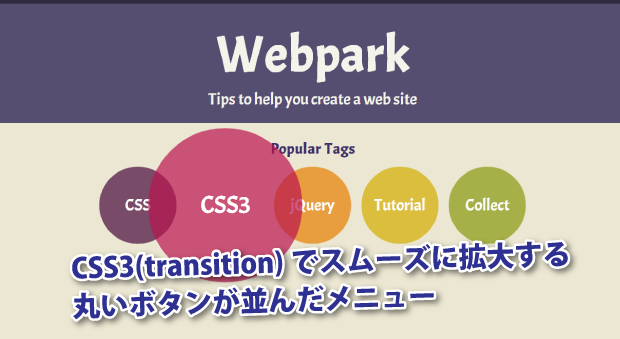
Css3 Transition で円の中心を基準に拡大する丸いボタンが並んだメニュー Webpark


コメント
コメントを投稿